| Author | Message |
How in the hell does CSS work? Nav bar help..plz :-) K, I've found nav bars that I like on the net- you know the free css generator ones? Then you gotta get it to your site and then it should work apparently. I downloaded a horizontal nav bar but then all it showed on the site was the links and it was vertical not horizontal- nothig like what i saw.
Am I makin sense or rambling? I am using Dreamweaver. Oh I already made the pages the way I want but with the nav bar that is just text. How do I add this to the already made page? Love M | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
It's probably the easiest if you provide the link to what you've downloaded.
Usually java / css -stuff requires quite hefty adjustments, which for me has always meant just modificating a whole lot of values on the .html files (by using a text editor program like notepad, that is). I am personally quite confused about the "generator" -style apps that you can find on the net. Nevertheless, in a lot of cases you should be prepared to do some work to get those things to work just right. Say, if you download a java script (.js -file) and insert it into a "src" directory or something, the easiest way is to just apply the modifications directly to your own html files by simply changing the values (the downloaded, ready-made stuff usually just loads up its own default values for most everything). Trying to figure out how the commands and values exactly behave can sometimes demand a lot "trial and error" -type of work. [Edited 1/30/10 2:29am] | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
novabrkr said: It's probably the easiest if you provide the link to what you've downloaded.
Usually java / css -stuff requires quite hefty adjustments, which for me has always meant just modificating a whole lot of values on the .html files (by using a text editor program like notepad, that is). I am personally quite confused about the "generator" -style apps that you can find on the net. Nevertheless, in a lot of cases you should be prepared to do some work to get those things to work just right. Say, if you download a java script (.js -file) and insert it into a "src" directory or something, the easiest way is to just apply the modifications directly to your own html files by simply changing the values (the downloaded, ready-made stuff usually just loads up its own default values for most everything). Trying to figure out how the commands and values exactly behave can sometimes demand a lot "trial and error" -type of work. [Edited 1/30/10 2:29am] Here is the site. http://www.cssmenumaker.c...s_menu.php Here is where I am up to. http://www.cssmenumaker.c.../step3.php I downloaded and deleted it. Want me to download it again? Do i just them orgnote you the menus etc? After than you put in your links and the titles and then it generates the menu ( I'm ok with this) and then it says download it to your site- I think I am having problems with this part. I went on other sites and then they had the thing where you are talking about type it in notepad and save it to your site. I tried that but then it says cannot work. thanks for the help sweets | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
I am not able to help you too much now, unfortunately. I'll have to write a paper this weekend, but I think I'll have the time to look up those links nevertheless and see what it's about. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
missmad said: K, I've found nav bars that I like on the net- you know the free css generator ones? Then you gotta get it to your site and then it should work apparently. I downloaded a horizontal nav bar but then all it showed on the site was the links and it was vertical not horizontal- nothig like what i saw.
Am I makin sense or rambling? I am using Dreamweaver. Oh I already made the pages the way I want but with the nav bar that is just text. How do I add this to the already made page? Love M The navigation bar 'look' from the original page may be inheriting it's features from a page further up in the hierarchy I think. CSS confuses the shit out of me, and I actually avoid using CSS | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
Okay, it doesn't seem to be too hard, but trying to help someone over the net on these things can get unnecessarily confusing. One would really need to just look at the code of your own site to make it a whole lot easier, but I'm not going to ask for that. Nevertheless, make sure you've done these:
Once you've generated the menu using the app on the net and downloaded the source, you'll need to place ALL of the files you've downloaded on your hard drive to some directory (I'm hoping you aren't editing your website directly on the net, but have temp files on your hard drive as well). The code you will need to paste to your own HTML -files appears in the "installation instructions" -html (click to open it). If you want the menu to appear on the top of the page throughout the different pages on your site - you'll have to copy and paste the code to ALL of your own .html files using an editor program. I'm guessing here that your website is structured so that all the different pages can be found at the root. For example, my own site for my band has "current.html", "samples.html", "releases.html" etc. - so in my case I would need to add the short bit of copy-pasted code to all of those corresponding html files (the "titles" on the menu app should be linked to those .html pages as well, but this procedure is done on the web-based app in this case). I would personally use WORDPAD for this one, but I guess you can do it also in Dreamweaver. This all depends of course on the structure of your own website and in some cases implementing this type of code might get unnecessarily complicated if it doesn't suit the structure of your site. In the case you're using the navigation bar for external links, then you won't need to do anything else than insert the code into that single .html file where it's supposed to reside. However, I think this is quite likely your problem. The folder called "menu" that comes with the download and contains the stylesheet and who knows what else, should be uploaded along with its contents also to your website. Otherwise, the code needed simply isn't there (it's an entirely different matter where on earth the code is scribbled on those files, since I can't spot much of it there - or maybe it really just is that simplistic). If all of the above was obvious, then apologies. Mind you, I only tried the most basic menu from the list on the site, the more complicated ones might demand something else as well. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
novabrkr said: Okay, it doesn't seem to be too hard, but trying to help someone over the net on these things can get unnecessarily confusing. One would really need to just look at the code of your own site to make it a whole lot easier, but I'm not going to ask for that. Nevertheless, make sure you've done these:
Once you've generated the menu using the app on the net and downloaded the source, you'll need to place ALL of the files you've downloaded on your hard drive to some directory (I'm hoping you aren't editing your website directly on the net, but have temp files on your hard drive as well). The code you will need to paste to your own HTML -files appears in the "installation instructions" -html (click to open it). If you want the menu to appear on the top of the page throughout the different pages on your site - you'll have to copy and paste the code to ALL of your own .html files using an editor program. I'm guessing here that your website is structured so that all the different pages can be found at the root. For example, my own site for my band has "current.html", "samples.html", "releases.html" etc. - so in my case I would need to add the short bit of copy-pasted code to all of those corresponding html files (the "titles" on the menu app should be linked to those .html pages as well, but this procedure is done on the web-based app in this case). I would personally use WORDPAD for this one, but I guess you can do it also in Dreamweaver. This all depends of course on the structure of your own website and in some cases implementing this type of code might get unnecessarily complicated if it doesn't suit the structure of your site. In the case you're using the navigation bar for external links, then you won't need to do anything else than insert the code into that single .html file where it's supposed to reside. However, I think this is quite likely your problem. The folder called "menu" that comes with the download and contains the stylesheet and who knows what else, should be uploaded along with its contents also to your website. Otherwise, the code needed simply isn't there (it's an entirely different matter where on earth the code is scribbled on those files, since I can't spot much of it there - or maybe it really just is that simplistic). If all of the above was obvious, then apologies. Mind you, I only tried the most basic menu from the list on the site, the more complicated ones might demand something else as well. They are just html pages except for the blog and my forum. So i uploaded all the files to where my site is, copied the code, and it shows the nav bar but as a vertical bar and as just blue links, i'm completely lost. I'll keep trying but thanks 4 taking the time out 2 help. [Edited 1/30/10 17:17pm] | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
TheVoid said:[quote] missmad said: K, I've found nav bars that I like on the net- you know the free css generator ones? Then you gotta get it to your site and then it should work apparently. I downloaded a horizontal nav bar but then all it showed on the site was the links and it was vertical not horizontal- nothig like what i saw.
Am I makin sense or rambling? I am using Dreamweaver. Oh I already made the pages the way I want but with the nav bar that is just text. How do I add this to the already made page? Love M The navigation bar 'look' from the original page may be inheriting it's features from a page further up in the hierarchy I think. CSS confuses the shit out of me, and I actually avoid using CSS have no idea what that means lol. I've contacted the people on the site but they haven't replied [Edited 1/30/10 16:34pm] | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
i'm soo annoyed, i'm hating this! what the freak am i doing wrong!!!!! | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
missmad said:[quote] TheVoid said: missmad said: K, I've found nav bars that I like on the net- you know the free css generator ones? Then you gotta get it to your site and then it should work apparently. I downloaded a horizontal nav bar but then all it showed on the site was the links and it was vertical not horizontal- nothig like what i saw.
Am I makin sense or rambling? I am using Dreamweaver. Oh I already made the pages the way I want but with the nav bar that is just text. How do I add this to the already made page? Love M The navigation bar 'look' from the original page may be inheriting it's features from a page further up in the hierarchy I think. CSS confuses the shit out of me, and I actually avoid using CSS have no idea what that means lol. I've contacted the people on the site but they haven't replied [Edited 1/30/10 16:34pm] Why are you trying to do this yourself if you don't really understand the basic concepts? That sounds like a recipe for frustration to me. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
PunkMistress said: missmad said: The navigation bar 'look' from the original page may be inheriting it's features from a page further up in the hierarchy I think. CSS confuses the shit out of me, and I actually avoid using CSS have no idea what that means lol. I've contacted the people on the site but they haven't replied [Edited 1/30/10 16:34pm] Why are you trying to do this yourself if you don't really understand the basic concepts? That sounds like a recipe for frustration to me. Dreamweaver makes it look easy.. Or should I say, easier. But it's kind of like using ms Access to create relational databases. You sort of have to understand what they are, even though Access has tons of templates and shit for you to take advantage of. Same thing here. I like CSS, but I just don't quite get the hang of it. It's a layer of abstraction that still confuses me. I've avoided using CSS whenever I can. :boxed; | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
johnart said: Imago has taught me that when you set your mind to it you can learn things you didn't think you'd have an aptitude for, for completely useless and unproductive reasons. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
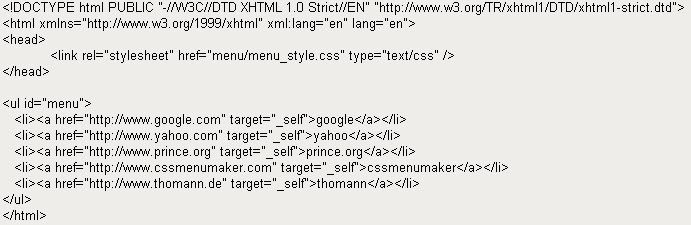
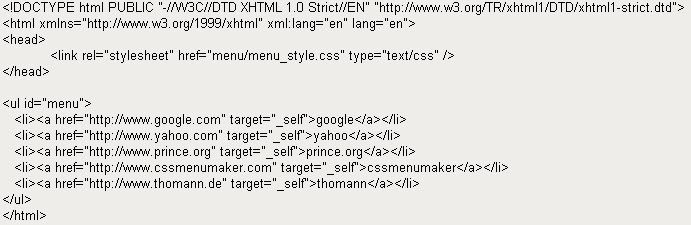
missmad said: They are just html pages except for the blog and my forum. So i uploaded all the files to where my site is, copied the code, and it shows the nav bar but as a vertical bar and as just blue links, i'm completely lost. That's exactly what happens when the menu folder isn't placed appropriately or the required files aren't found in there. If the scripts aren't where the html-code itself indicates them to be, then it will just print out those "blue links" because it's the default for how links should be shown in your browser. What you see in that case is neither really a "bar", as it just lists those links one after another on different lines, because the html-code itself has the list tags ("li" and "/li") inserted after each http-address. The "li" tag works like a break-tag ("br") if the script itself doesn't define it that way. But since no script is found at the appropriate location your browser will simply use the defaults. All it does then is to print the links found between those nonfunctional "a href=..." -tags Here's the example I personally tried: the menu tabs in my case simply lead to the sites that are defined by the "a href="http://..." -tag. You could yourself make them direct the user to the subpages of your own site.  On the fourth line up there, what the "href="menu/menu_style.css" designates must be found in a folder (directory) called "menu" that is located in the same directory as the page you're currently viewing. It must also contain "menu_style.css". In other words, it should be "one directory deeper" than the current page you're viewing. _____ It's not too hard really, but if you don't have the experience doing stuff like this I can definitely see why it is confusing. There's also the possibility that your web space provider has not allowed scripts on those pages, although that's pretty rare these days. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
PunkMistress said: missmad said: The navigation bar 'look' from the original page may be inheriting it's features from a page further up in the hierarchy I think. CSS confuses the shit out of me, and I actually avoid using CSS have no idea what that means lol. I've contacted the people on the site but they haven't replied [Edited 1/30/10 16:34pm] Why are you trying to do this yourself if you don't really understand the basic concepts? That sounds like a recipe for frustration to me. Yea maybe a bit silly. I think I'll stay away from it till I understand how it works. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
TheVoid said: PunkMistress said: Why are you trying to do this yourself if you don't really understand the basic concepts? That sounds like a recipe for frustration to me. Dreamweaver makes it look easy.. Or should I say, easier. But it's kind of like using ms Access to create relational databases. You sort of have to understand what they are, even though Access has tons of templates and shit for you to take advantage of. Same thing here. I like CSS, but I just don't quite get the hang of it. It's a layer of abstraction that still confuses me. I've avoided using CSS whenever I can. :boxed; me neither, | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
Cinnie said: johnart said: Imago has taught me that when you set your mind to it you can learn things you didn't think you'd have an aptitude for, for completely useless and unproductive reasons. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
novabrkr said: missmad said: They are just html pages except for the blog and my forum. So i uploaded all the files to where my site is, copied the code, and it shows the nav bar but as a vertical bar and as just blue links, i'm completely lost. That's exactly what happens when the menu folder isn't placed appropriately or the required files aren't found in there. If the scripts aren't where the html-code itself indicates them to be, then it will just print out those "blue links" because it's the default for how links should be shown in your browser. What you see in that case is neither really a "bar", as it just lists those links one after another on different lines, because the html-code itself has the list tags ("li" and "/li") inserted after each http-address. The "li" tag works like a break-tag ("br") if the script itself doesn't define it that way. But since no script is found at the appropriate location your browser will simply use the defaults. All it does then is to print the links found between those nonfunctional "a href=..." -tags Here's the example I personally tried: the menu tabs in my case simply lead to the sites that are defined by the "a href="http://..." -tag. You could yourself make them direct the user to the subpages of your own site.  On the fourth line up there, what the "href="menu/menu_style.css" designates must be found in a folder (directory) called "menu" that is located in the same directory as the page you're currently viewing. It must also contain "menu_style.css". In other words, it should be "one directory deeper" than the current page you're viewing. _____ It's not too hard really, but if you don't have the experience doing stuff like this I can definitely see why it is confusing. There's also the possibility that your web space provider has not allowed scripts on those pages, although that's pretty rare these days. I tried it with a different generator and it worked but I still have no idea what the difference was. I think I will leave it alone for now, lol. Yea it is a pain if you don't know waht you are doing, I suppose it was a bit like biting more than I could chew. | |
- E-mail - orgNote -  Report post to moderator Report post to moderator |
 New topic
New topic Printable
Printable